Configuração do Widget
O objetivo desta etapa é configurar o Widget Pagaleve em sua página de produtos.
O Widget é uma ferramenta que fica localizada na página de produtos, elaborado para incrementar suas vendas em até 2 vezes mais.
*Caso sua loja possua template personalizado, entre em contato com a agência que cuida da sua página para saber qual arquivo utilizar.
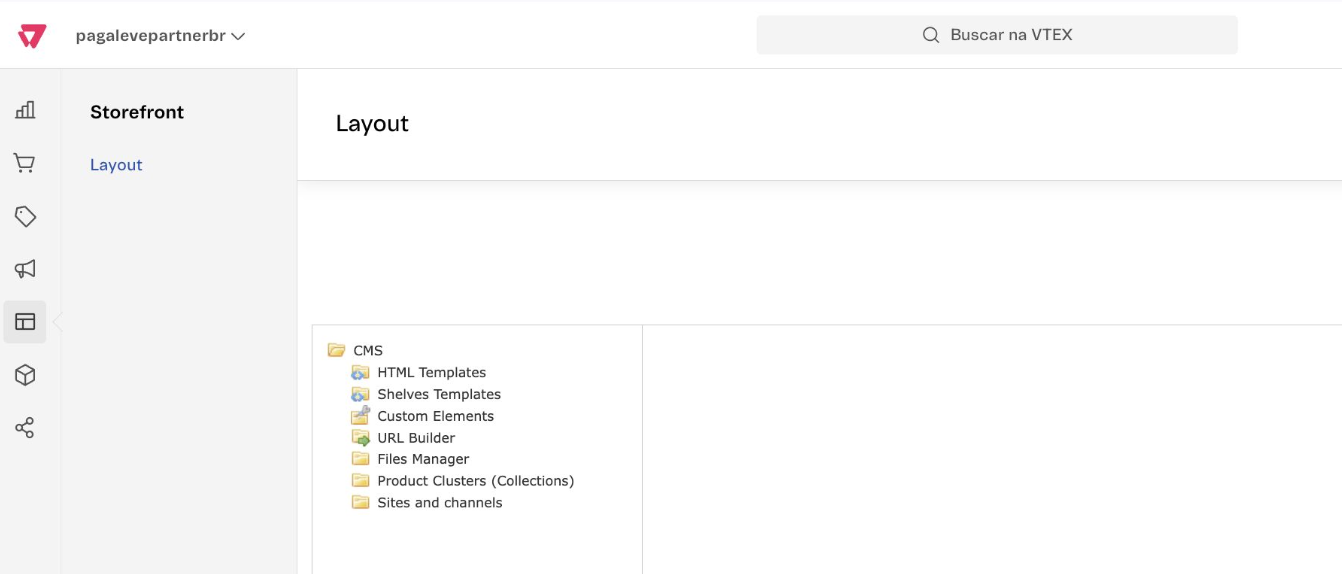
- Acesse o dashboard da VTEX com seu usuário e senha. Nas opções disponíveis do lado esquerdo, navegue até Storefront e clique em Layout:

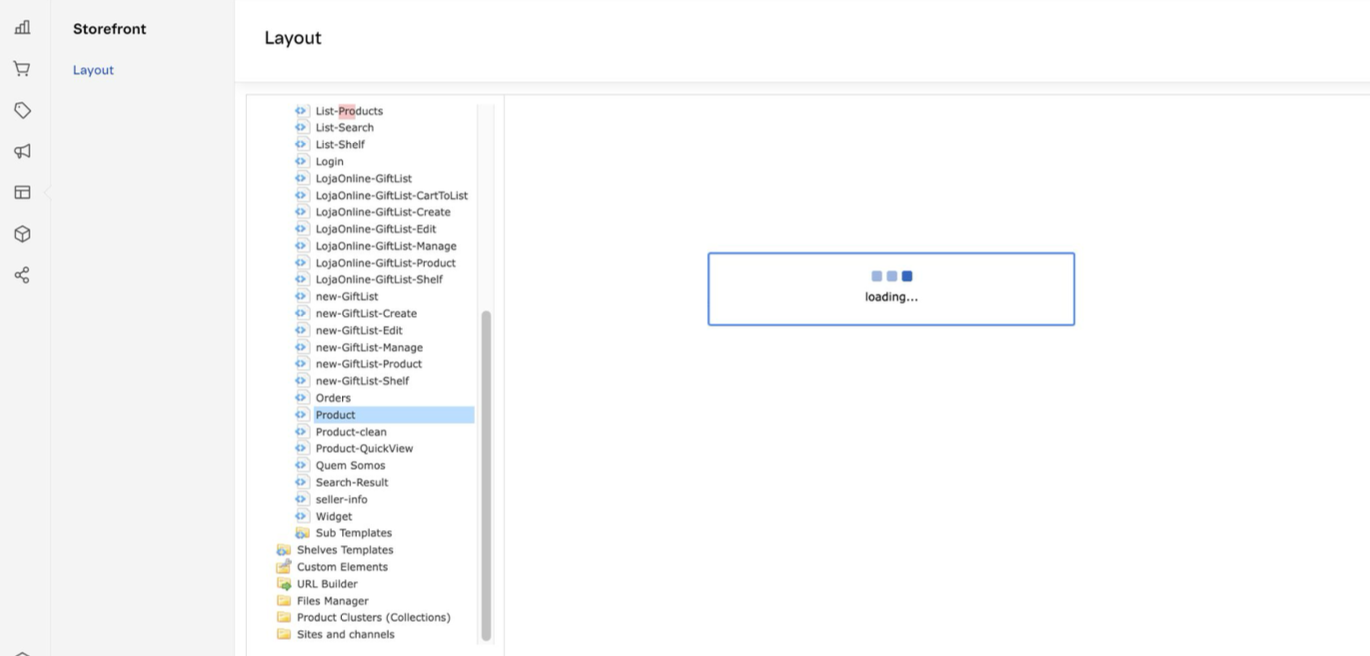
- Entre as pastas que aparecem, clique em CMS -> HTML Templates e busque pelo padrão Product. Clique em Product e aguarde o template ser carregado:

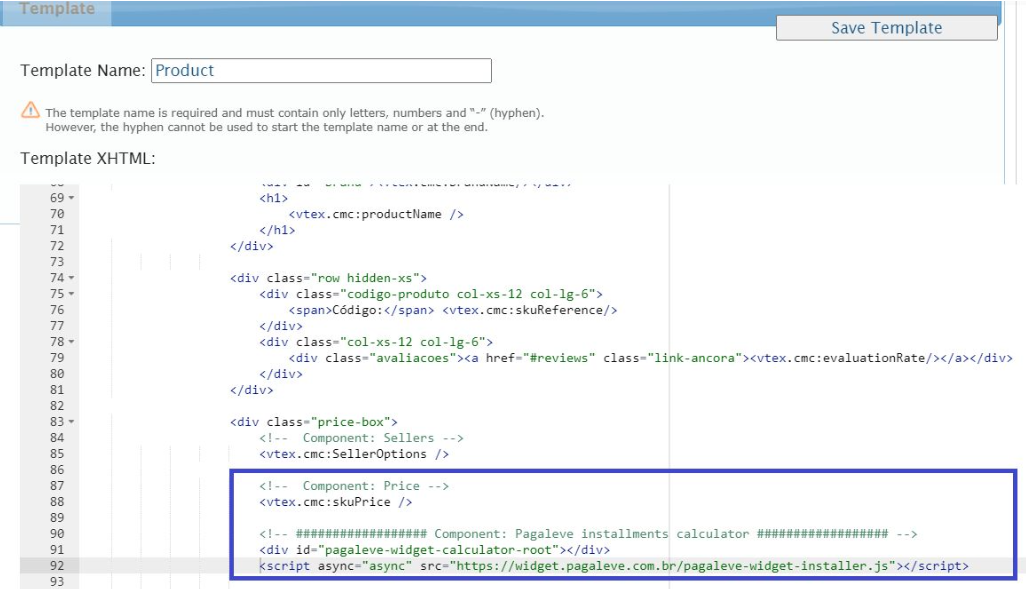
- No template da página de Produto, adicione o script abaixo no local desejado para o Widget e clique em Save Template (Sugerimos instalar abaixo do preço do produto <vtex.cmc:skuPrice />):

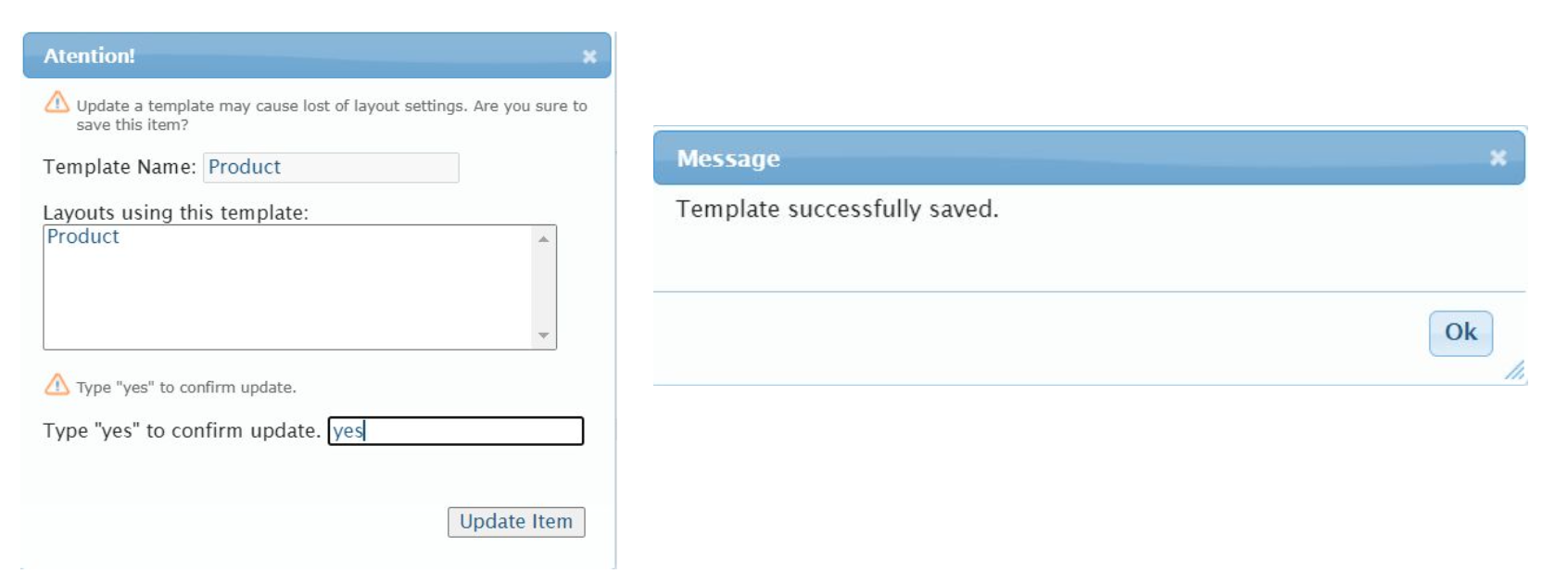
- Na caixa de confirmação, digite yes em Type e yes to confirm update. Ao lado, a mensagem de sucesso será confirmada:

- Note que, na página de produto da sua loja, o banner Pagaleve aparecerá. Para visualizar o banner, basta clicar em SAIBA MAIS:

Com isto, o processo de configuração do Widget foi finalizado.
Seu próximo passo é Teste seu checkout.
SCRIPT WIDGET:
<!-- Componente: Price -->
<vtex.cmc:skuPrice />
<!-- ################## Component: Pagaleve installments calculator ################## -->
<div id="pagaleve-widget-calculator-root"></div>
<script async="async" src="https://widget.pagaleve.com.br/pagaleve-widget-installer.js"></script>Updated 5 months ago
What’s Next