Configurar aplicativo Pagaleve
O objetivo desta etapa é configurar as condições Pagaleve na WooCommerce.
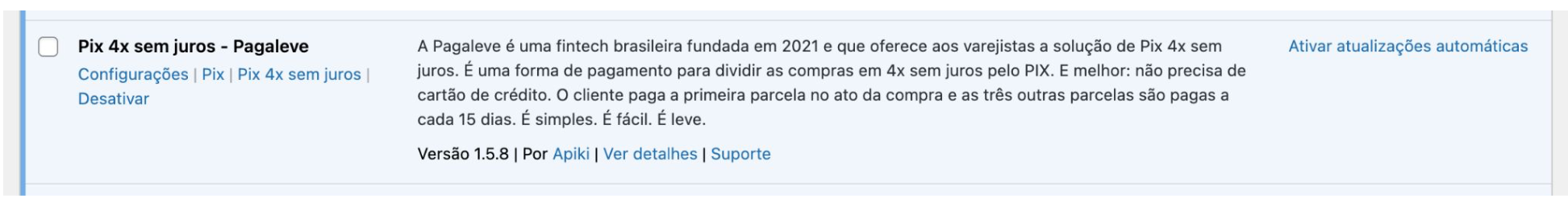
- Após instalação na etapa anterior, o aplicativo Pagaleve deve aparecer na tela principal de Plugins. Caso não encontre, navegue nas opções e clique em Plugins e selecione Plugins instalados. Para iniciar a configuração, clique em Configurações, opção logo abaixo do nome Pix 4x sem juros - Pagavele:

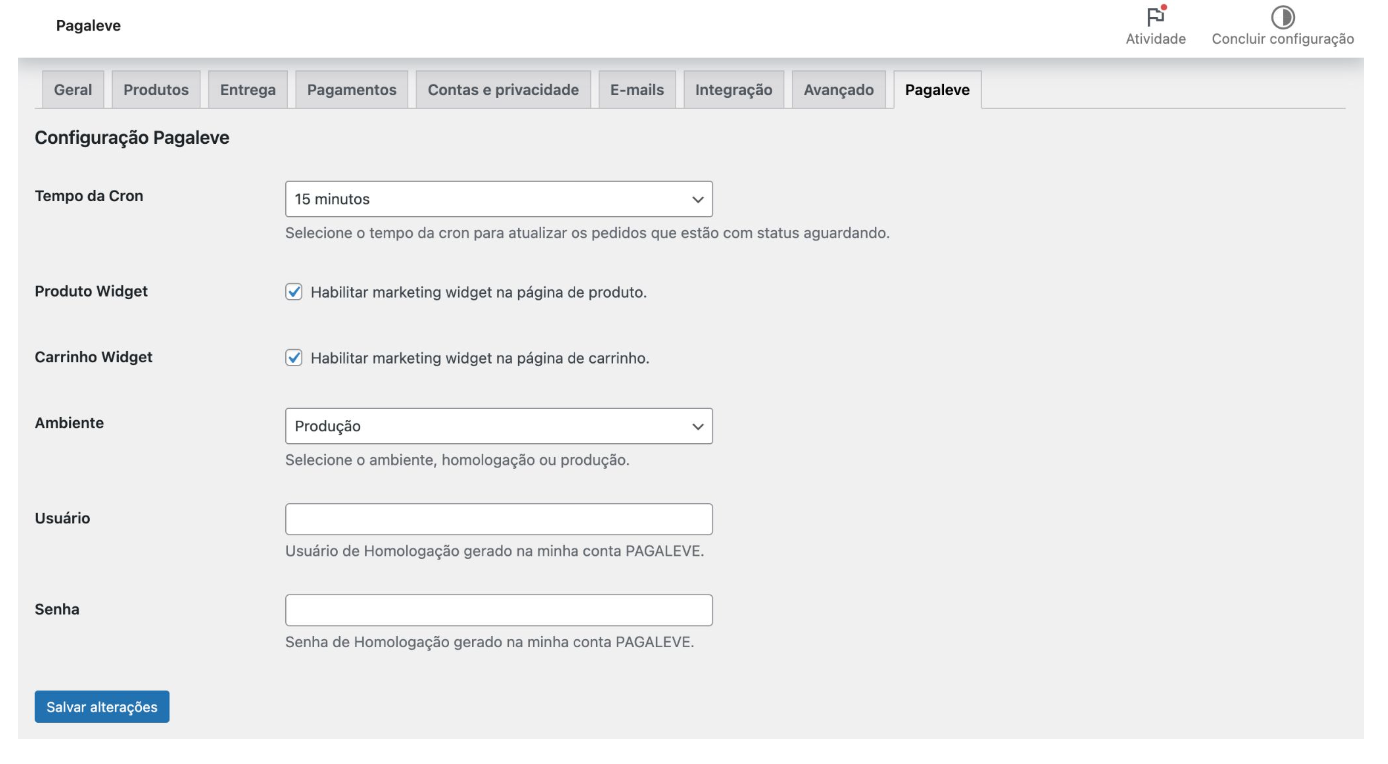
- Em Configurações, siga com as seguintes configurações abaixo:
Tempo da Cron: 15 minutos
Produto Widget: Ativado
Carrinho Widget: Ativado
Nosso widget permite que o seu customer visualize as informações de pagamento com Pix durante o processo de compra e durante o processo na página de checkout.
Ambiente: Produção
Usuário: Chave de API
Senha: Senha da chave de API
Confira as configurações inseridas e clique em Salvar alterações:

- Acompanhe a mensagem de sucesso de configurações salvas:

- Retorne para tela de configuração do aplicativo para configurar as opções disponíveis de Pix Pagaleve:

- Para configurar nosso produto Pix À Vista ou Pix Parcelado, clique sobre o nome Pix para iniciar:
Se a sua negociação abrange nosso combo Pix Parcelado 4x + Pix À Vista, as 2 opções devem ser configuradas. Se a sua negociação tem apenas 1 dos métodos, configure o respectivo método.

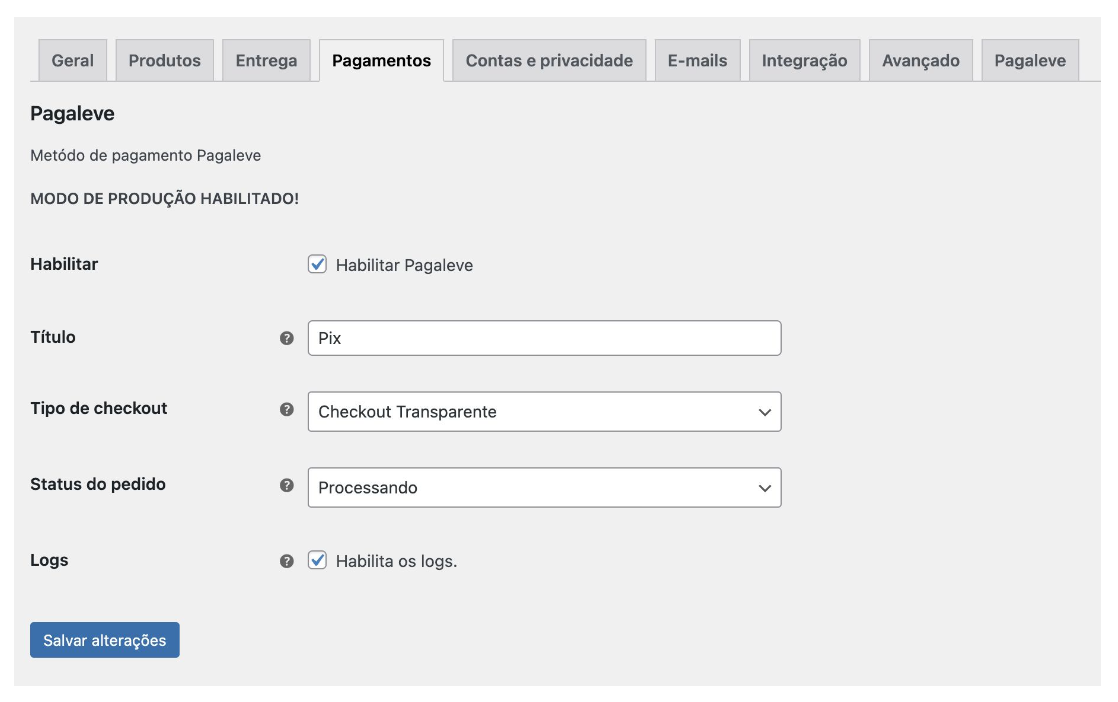
- Na aba Pagamentos, siga com as seguintes configurações abaixo:
Habilitar: Habilitar Pagaleve ativo
Título: Pix
Tipo de checkout: Checkout transparente
Nosso checkout transparente permite toda a experiência do usuário durante o processo de pagamento dentro da própria página, sem a necessidade de redirecionamento para página externa.
Status do pedido: Processando
Logs: Habilitado
Confira as configurações inseridas e clique em Salvar alterações:

- Acompanhe a mensagem de sucesso de configurações salvas:

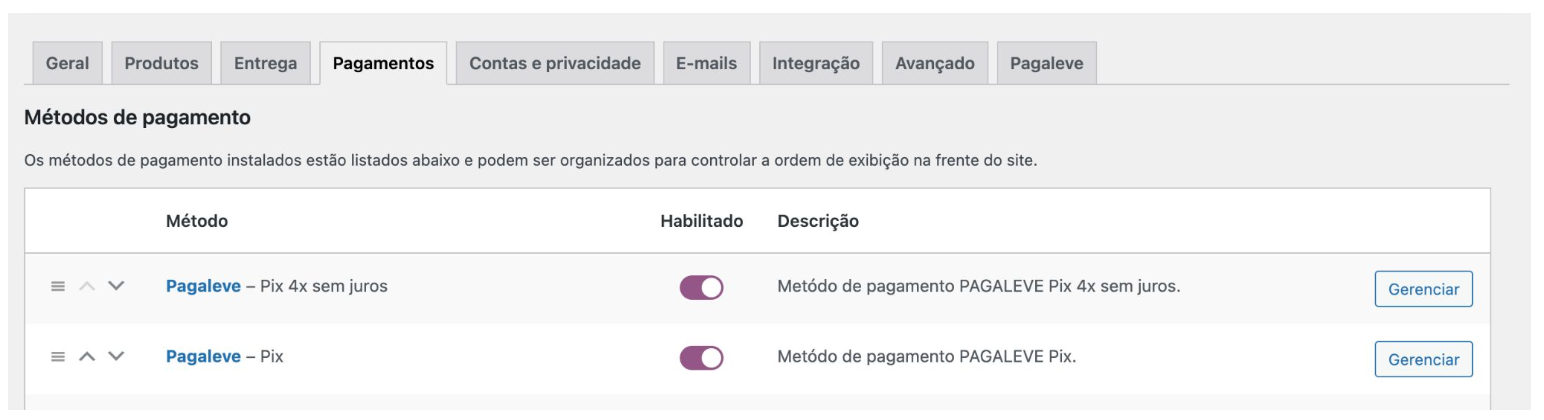
- Para realizar uma validação se os métodos de pagamento Pagaleve estão ativos, clique na opção Pagamentos e acompanhe os métodos ativos, conforme realizado nas etapas anteriores:

Com isto, o processo de Instalação do aplicativo Pagaleve foi finalizado.
Seu próximo passo é Teste seu checkout.
Updated 5 months ago